Twitter・Instagram・YouTubeをブログに埋め込む手順を画像付きで紹介します。
目次 -お好きなところからお読み下さい-
Twitterで自分のブログに埋め込みたいツイートを選びます。
デーブ・スペクターさんのツイートが目にとまりましたので、例として使わせていただきます。
赤で囲った▽をクリックします。
↓ ↓ ↓

黒で囲った表示が現れますので、赤で囲った『ツイートを埋め込む』をクリックします。
↓ ↓ ↓

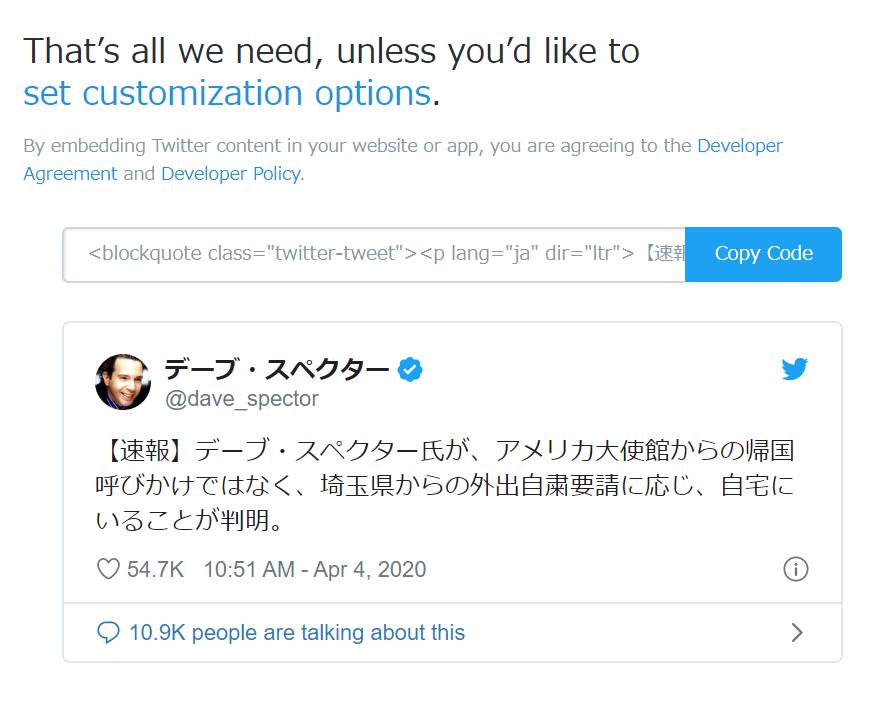
このような表示になりますので、赤で囲った『Copy Code』をクリックします。
↓ ↓ ↓

この表示が出れば埋め込みタグがコピーできています。
↓ ↓ ↓

ご自分のブログの埋め込みたい場所にコピーしたタグを貼り付けます。
このようにツイートを埋め込むことが出来ました。
↓ ↓ ↓
【速報】デーブ・スペクター氏が、アメリカ大使館からの帰国呼びかけではなく、埼玉県からの外出自粛要請に応じ、自宅にいることが判明。
— デーブ・スペクター (@dave_spector) April 4, 2020
Instagramをブログに埋め込む手順を紹介します。
埋め込みたい投稿を選択します。
今回は赤で囲った投稿を選択してみます。
画像をクリックします。
↓ ↓ ↓

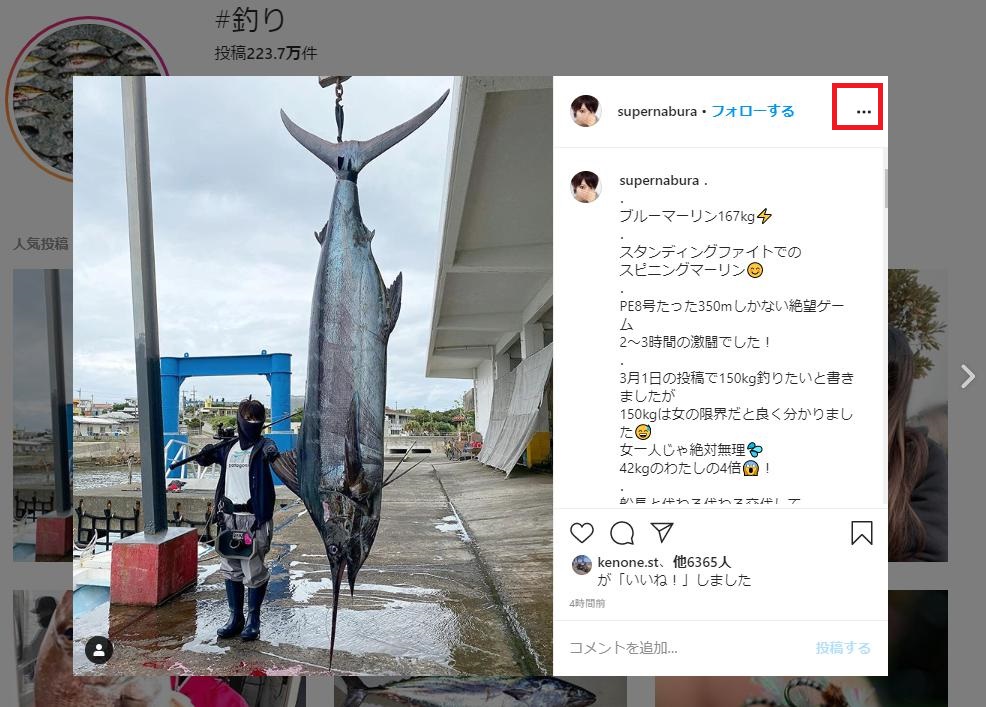
このように選択されました。
赤で囲った『・・・』をクリックします。
↓ ↓ ↓

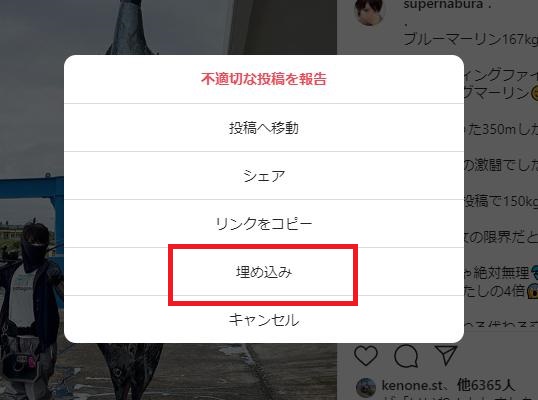
このように表示が出ますので赤で囲った『埋め込み』をクリックします。
↓ ↓ ↓

このように表示が出ますので赤で囲った『埋め込みコードをコピー』をクリックすると埋め込みコードがコピー出来ます。
↓ ↓ ↓

コピーできた埋め込みコードをブログの埋め込みたい場所に貼り付けます。
このようにブログにInstagramの投稿が埋め込むことが出来ました。
↓ ↓ ↓
YouTube動画をブログに埋め込む手順を紹介します。
ブログに埋め込みたい動画を選択します。動画の下の方の赤で囲った『共有』をクリックします。
↓ ↓ ↓

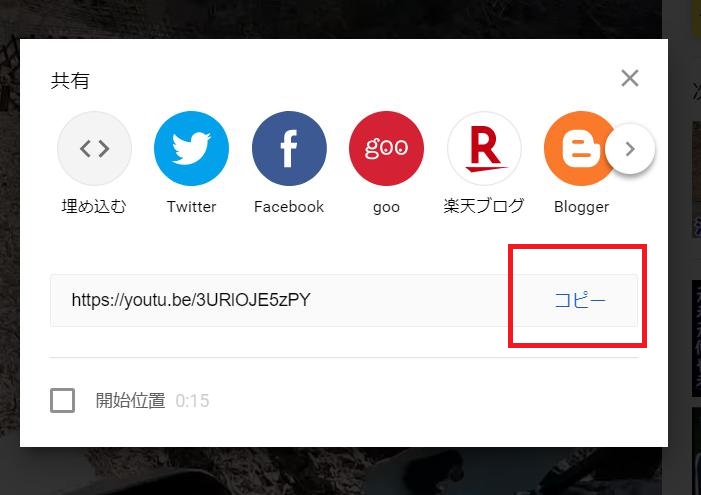
このような表示になりますので、赤で囲ったコピーをクリックします。
コードがコピーされますので、ブログの埋め込みたい場所に貼り付けます。
↓ ↓ ↓

このようにブログにYouTube動画が埋め込むことが出来ました。
↓ ↓ ↓
動画の見せたいところから動画をスタートさせることもできます。
動画の見せたい場所で一時停止をします。
『共有』をクリックします。
赤で囲った開始位置のところにチェックを入れると
この例ですと、0:13秒のところから動画をスタートさせることが出来ます。
↓ ↓ ↓

このように0:13秒のところの魚を釣り上げたシーンから動画をスタートさせることが出来ました。
↓ ↓ ↓
以上です。
ご質問はお気軽に!^^
↓ ↓ ↓
ご質問はお気軽に!