今回は、User Heat(ユーザーヒート)の使い方設定方法と料金や評判などを解説しています。
「コスパが良くてカンタンに導入できるヒートマップツールないかな・・・」
自分のブログやWebサイトを訪れたユーザーがどのように行動したのか気になると思います。
こういうときヒートマップ解析ツールを使うと、マウスの動きなどから調べサイト上に分かりやすく表示することができます。
ヒートマップ解析ツールも出されている会社がたくさんありますが、おすすめなのはUser Heat(ユーザーヒート)です。
この記事を読めば、その使い方や導入方法はもちろん、料金や評判について分かります。
目次 -お好きなところからお読み下さい-
早速、User Heatの使い方や設定方法について解説させていただきます。
順番に解説させていただきます。

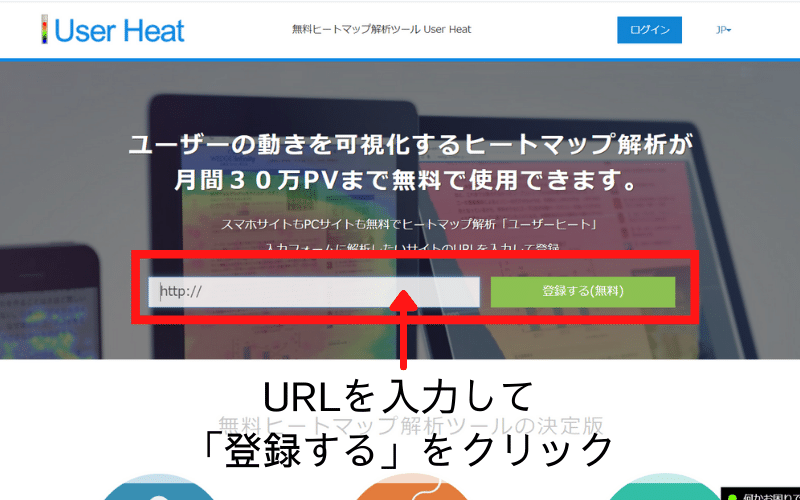
まず、User Heatにユーザー登録を行っていきますので、User Heatへアクセスします。

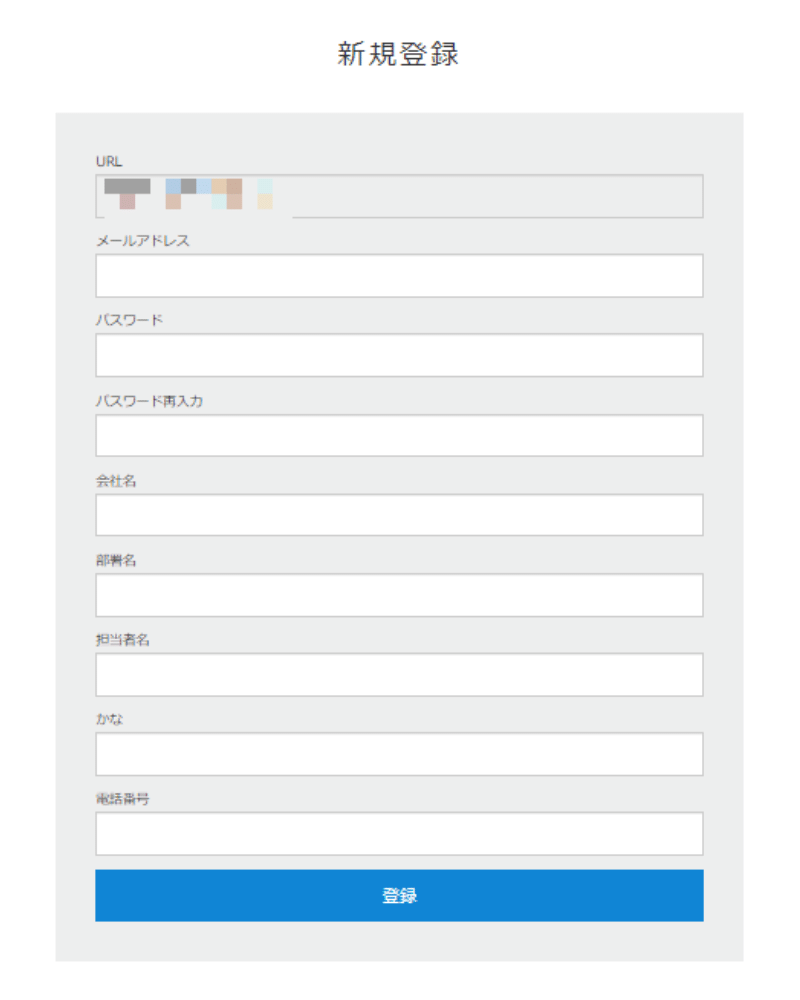
次に新規登録の入力フォームを入力していきます。
各項目を入力し、送信すると登録したメールに「ユーザー登録確認 URL」が記載しているので、そちらをクリックします。

クリックすると、User Heatのページで、「登録が完了しました」と画面で確認することができます。

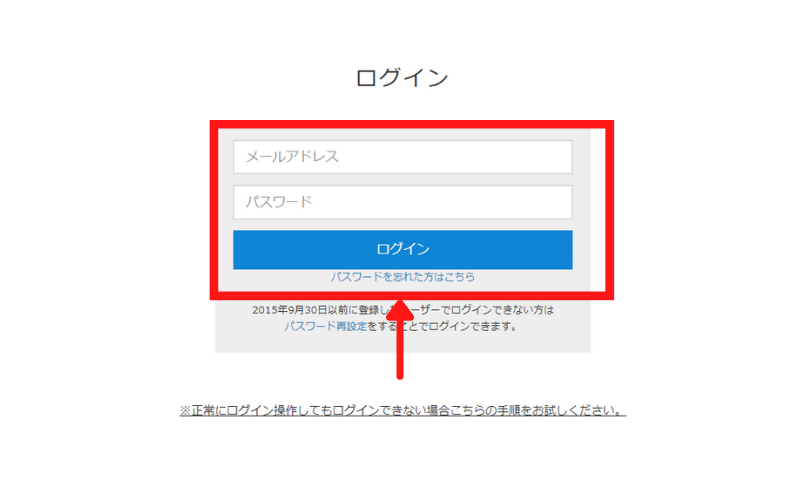
先ほど、登録した
を入力してログインをしてください。

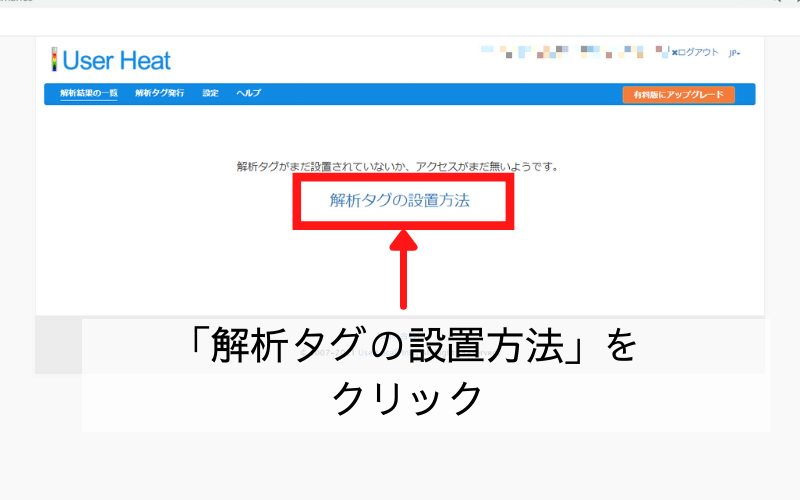
はじめは、まだ解析タグを設置できていないので設置していく必要があります。
「解析タグの設置方法」をクリックしてください。
解析タグの設置方法については、「①WordPressで設置する場合」と「②タグマネージャーで設定する場合」で少しやり方が変わってきます。
User Heatの解析タグの設置をWordPressで設置する場合は、下記方法で行っていきます。

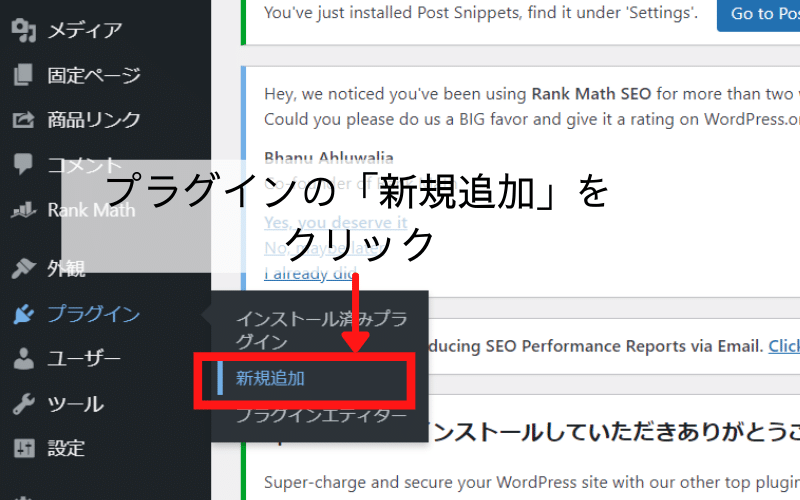
WordPress内のプラグインのメニューから「新規追加」をクリックしてください。
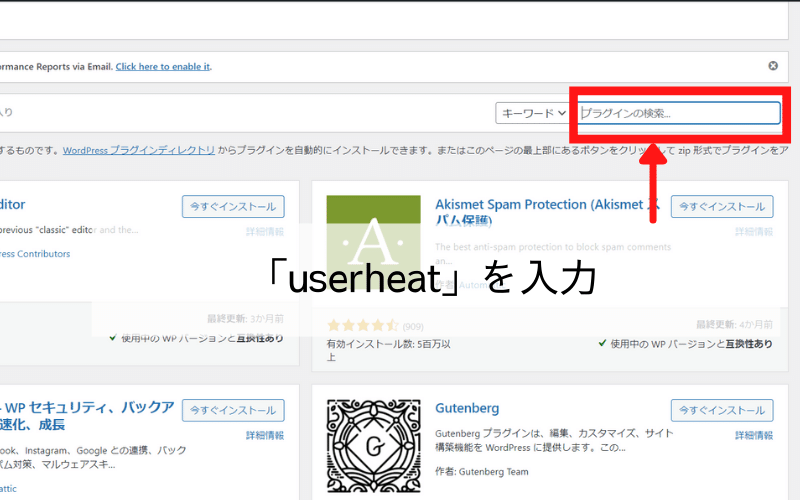
 「userheat」を検索して、Heatmap UserHeatプラグインを探してください。
「userheat」を検索して、Heatmap UserHeatプラグインを探してください。

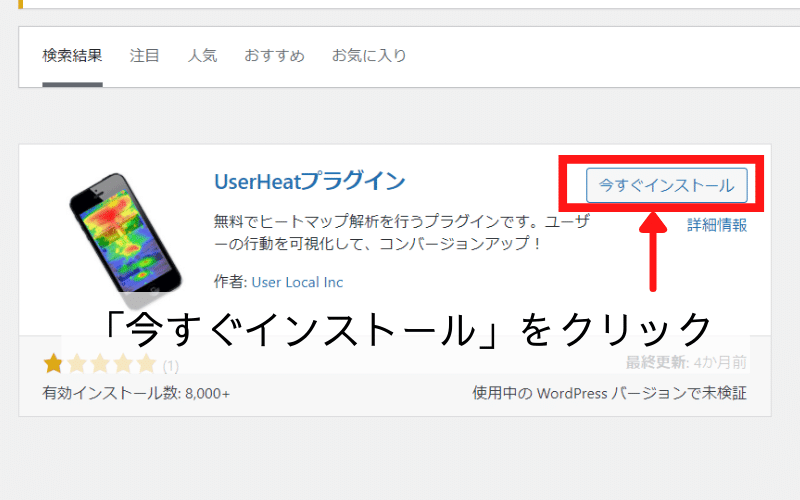
「今すぐインストール」をクリックして、 Heatmap UserHeatプラグインをインストールしていきます。

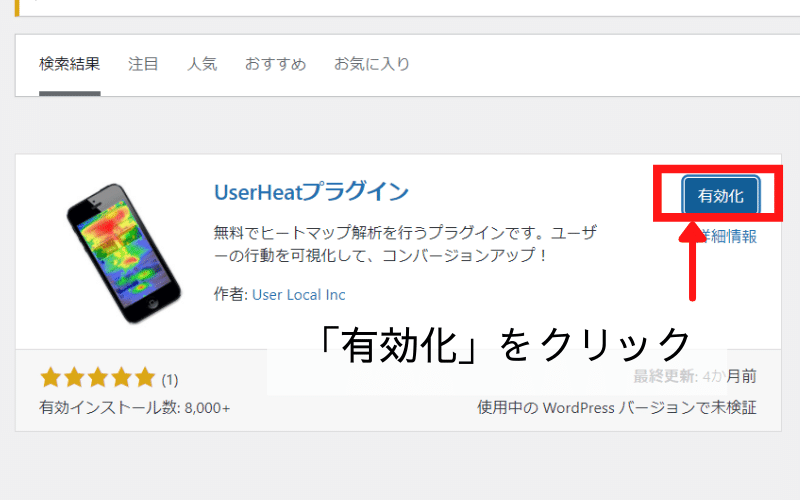
「有効化」をクリックしてHeatmap UserHeatプラグインを有効化にします。

User HeatのサイトのサイトIDをこちらにペーストしてください。
スクリプトをコピーして、のタグ直前に取得したタグを設置する方法もあります。
しかし、Heatmap UserHeatプラグインを利用することで、WEBサイトのソースコードに手を加えることなく、数分でヒートマップ解析を導入することが出来ます。
次に、User Heatの解析タグの設置をGoogleタグマネージャーで設置する場合を解説していきます。
タグマネージャーは、アフィリエイトを始めたばかりの初心者の方には扱いずらいかもしれません。
しかし、ページのHTMLを編集せずにタグの管理ができたり、プレビューモードでタグの動作確認ができるので便利です。
設定方法を順番に解説していきます。

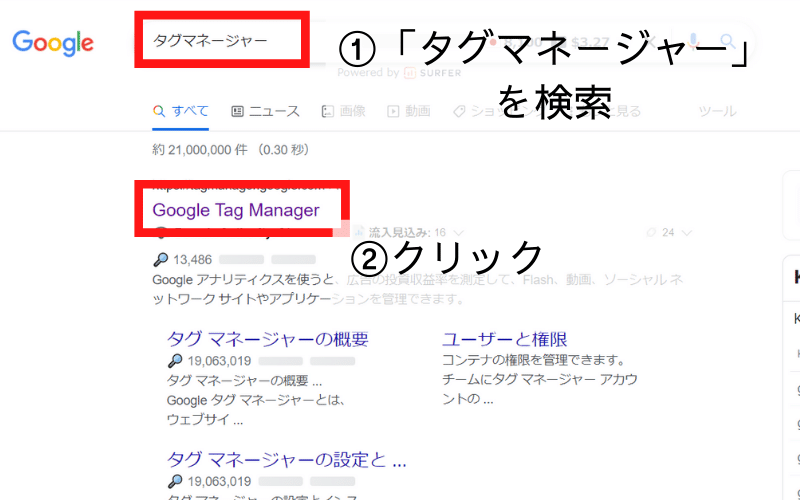
「タグマネージャー」を検索し、サイトにアクセスしてください。

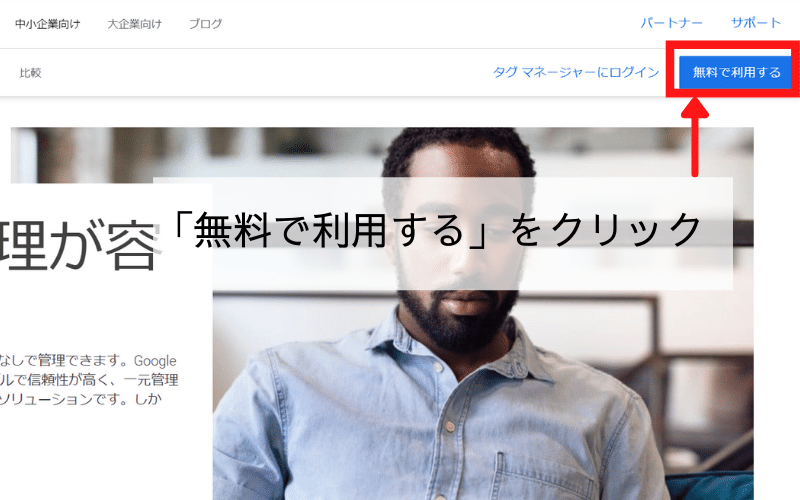
「無料で利用する」をクリックして、サイト情報などを入力していきます。
利用したことがある場合は、新しいコンテナを追加してください。

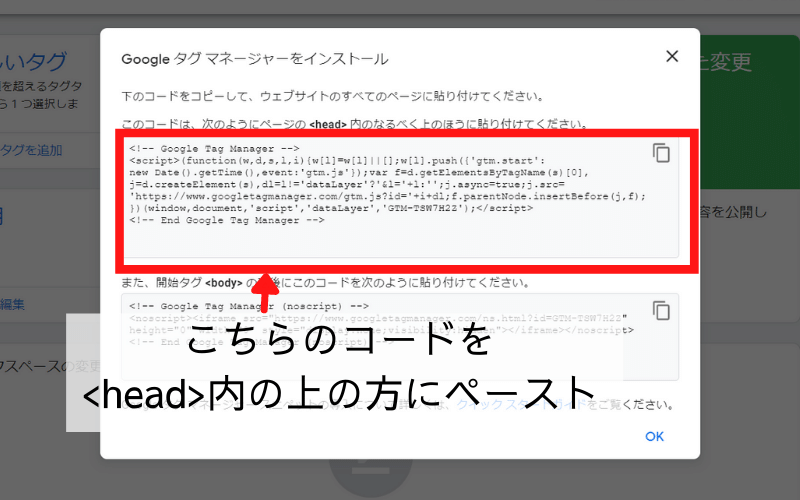
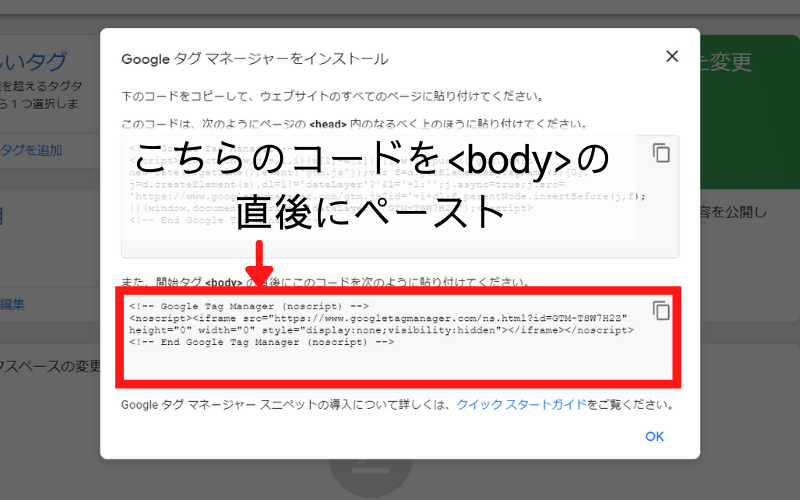
コンテナを作成すると、「Googleタグマネージャーをインターネット」という画面になりますので、上のコードを<head>内の上の方にペーストしてください。

こちらのコードを<body>の直後にペーストしていきます。
上記設定ができたら、実際にタグマネージャーで設定していきます。

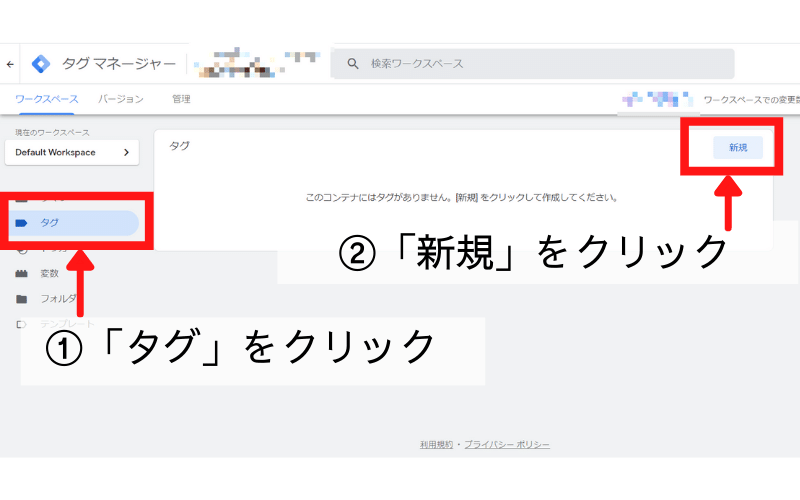
まず、「タグ」⇒「新規」を押してください。

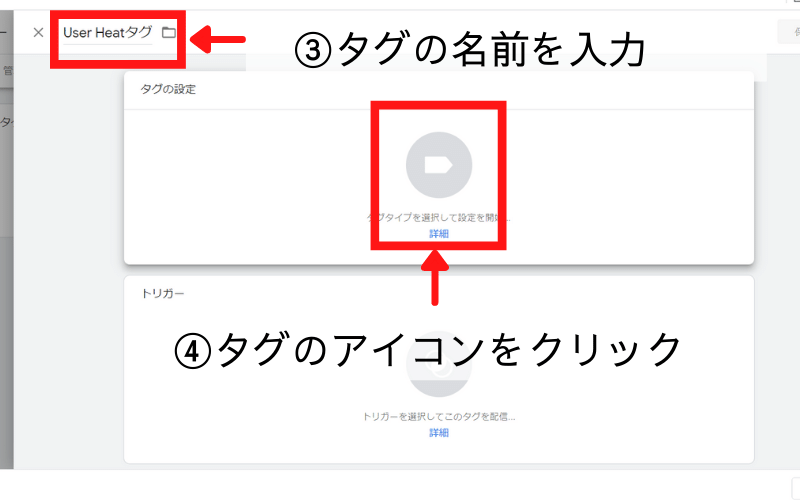
新規のタグの名前を入力出来たら、タグのアイコンをクリックしてください。

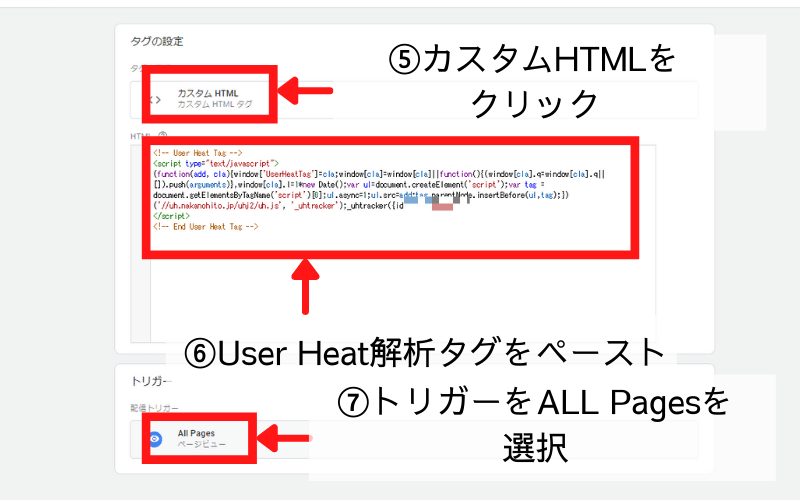
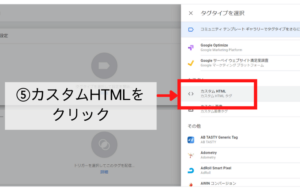
タグの種類を「カスタムHTML」にします。
次に、User Heatのサイトページに記載があるスクリプトをペーストして、トリガーを「ALL Pages」を選びます。
 ちなみに、タグの種類の「カスタムHTML」はスクロールしていくと途中にあります。
ちなみに、タグの種類の「カスタムHTML」はスクロールしていくと途中にあります。
すべての設定が終わると保存することを忘れないようにしてください。

解析タグを設定できると上の画像のところから確認することができます。
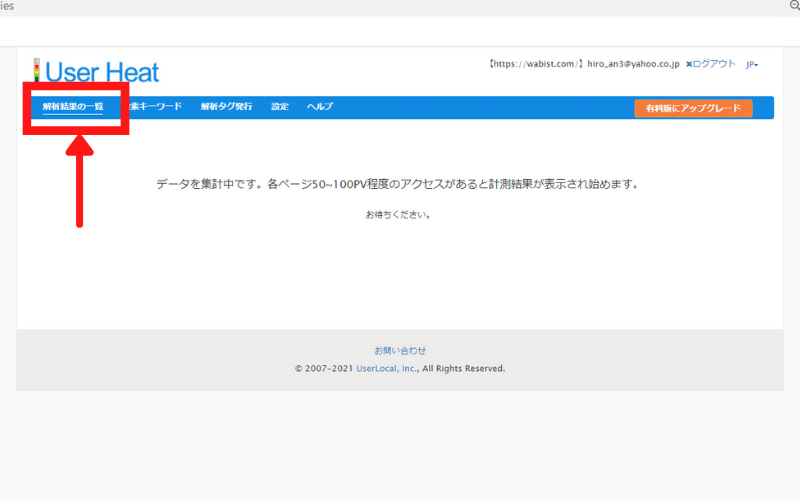
ヒートマップ解析の結果を確認するには、User Heatのウェブサイトの解析結果の一覧をクリックをしてみましょう。
50~100PVくらいはアクセスが必要なので、しばらく待つことになります。
User Heatの特徴や仕組みについて解説させていただきます。
User Heatは、用意されているヒートマップは5種類あります。
ブログやウェブページにアクセスが増えていくことで、より信頼性のあるヒートマップを確認し、さらによいページに修正することができます。
WordPressの他にも、Livedoorブログ、Hatena BlogやFC2ブログなどのblogも解析することができるのが、User Heatの特徴でもあります。
Ameba Blog(アメブロ)、楽天ブログやSNS、Twitterなどのサービスには利用できませんので、ご注意ください。
月間30万PVまでUser Heatを使ってヒートマップ解析をすることができます。
30万PVを超えてしまった場合でも、計測が止まりますが、課金されるというようなことはありません。
大規模なサイト出ない限り、安心して利用することができます。
今は、スマホで閲覧される人が多くなってきているので、スマホでの解析も必須です。
User Heatは、パソコン以外でもスマホの解析ができるのが特徴です。
パソコンとスマートフォンの切替は、ボタンを選択して行うだけですので、非常に簡単です。
User Heatの注意点は、解析できるWebサイトのページに上限が設けられていることです。
しかし、それ以外に注意すべきことはないので、おすすめのツールですよ。
User Heatを利用する料金は、0円です。
公式サイトに解析したいwebサイトのURLを入力し、「登録する」ボタンを押すだけで、無料で利用できるようになります。
User Heatを提供するユーザーローカルでは、より高機能な企業向けアクセス解析ツールUserInsightを提供しています。
有料版のUserInsightの料金については、お問い合わせしなければいけません。
詳しくは、公式ページを読んでみてください。
ヒートマップの解析ツールで認知度が高いものに、Ptengineがあります。
User HeatとPtengineとの違いは、操作性や使いやすさは良く、どちらも初心者に適したものですが、Ptengineは1ページのみの解析しかできません。
Ptengineは、どちらかというと有料のプランを前提にして考えるべきツールといえるでしょう。
それに比べ、User Heatは、無料でも1,000ページも解析できますので、予算があまり出せない企業や個人ブロガーにもおすすめのツールといえます。
上記の理由から、ヒートマップの解析ツールは、色々出ていますが、使いやすさと価格面から考えるとUser Heatをおすすめします。
コンバージョン率は商品を設置する場所でも結構変わる。ユーザーヒートなどのツールを導入して分析するだけで改善されていくのでおすすめだよ#ブログ書け #ブログ初心者と繋がりたい
— くめさん@WEBマーケターの社長さん (@DaichiKumemura) August 31, 2020
https://twitter.com/mattariya1002/status/1345003470567268352
User Heatの口コミや評判をみていくと、たくさんの方が使いやすいや改善に役立つなど、満足しているようでした。
費用も無料というのも大きなメリットですし、そして何より誰でも扱いやすいというツールなので、誰にでもおすすめすることができます。
今回は、User Heat(ユーザーヒート)の使い方設定方法と料金や評判などについて解説させていただきました。
また、User Heatは、無料で使用できるので、ウェブページの解析に予算をあまりかけられない方には特におすすめするツールだといえます。
User Heatを利用して、ぜひウェブやブログの運営にも活かしていきたいですね。
それでは、今後もよいアフィリエイト生活を。